Schrift wird oft unterschätzt. Dabei ist sie eines der wichtigsten Gestaltungselemente –eines, bei dem es selten um Zufall oder persönliche Präferenzen gehen sollte. Eine leserfreundliche Schrift zu gestalten oder zu setzen, heißt, Wissen über das Schreibsystem mit gestalterischer Sicherheit zu kombinieren. Wie eng Schriftgestaltung mit dem technologischen Fortschritt verbunden ist, zeigen variable Fonts.
Da die Typografie traditionell ein Handwerk ist, das Präzision erfordert, stellt die generative Typografie einen Game-Changer dar, mit dem sich der Prozess der Schrift- und Symbolgestaltung im großen Maße verändern wird. Mit dem Abwandeln von einem oder mehreren Parametern ist es nun möglich, von einer Schrift ausgehend zusätzliche Schriftdesigns zu erzeugen. Anhand festgelegter Grenzwerte werden unterschiedliche Breiten, Strichstärken und Schriftlagen oder Stile interpoliert, die, neben den typischen Schnitten wie Extraleicht oder Halbfett, unzählige Optionen erzeugen. So liegen die Variationsmöglichkeiten auf über 64.000 Achsen, die jedoch nicht unbedingt die Schriftweite oder Schriftstärke betreffen müssen, sondern auch Eigenschaften wie die Serifenform angehen können.
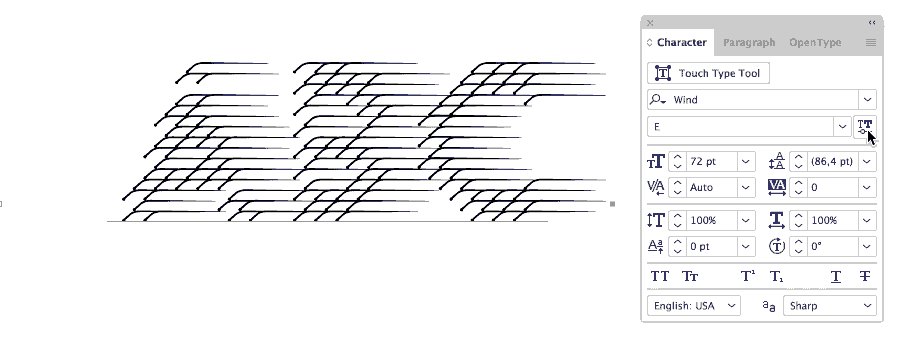
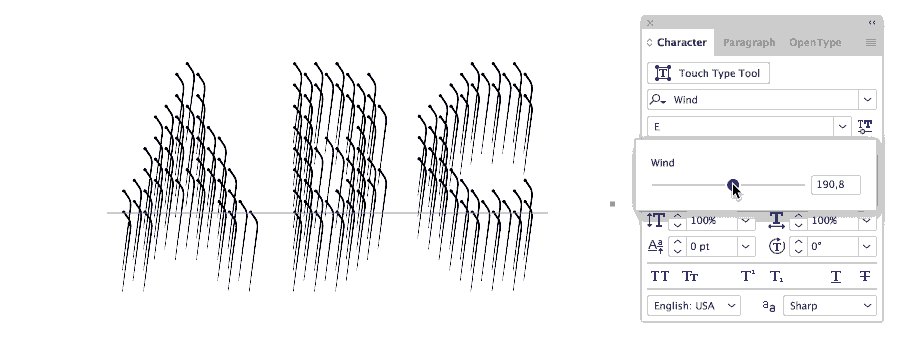
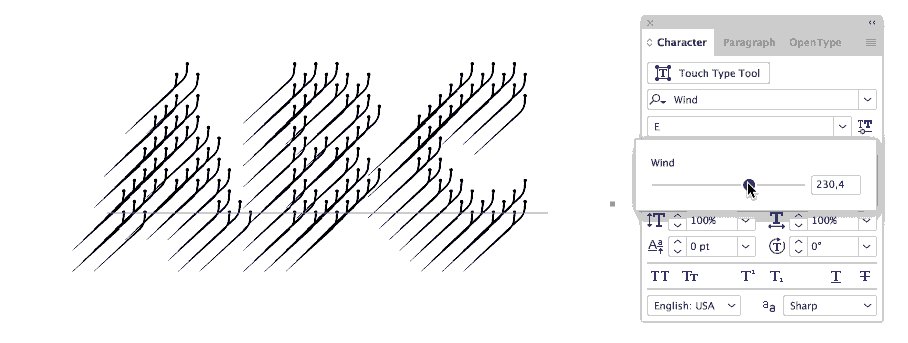
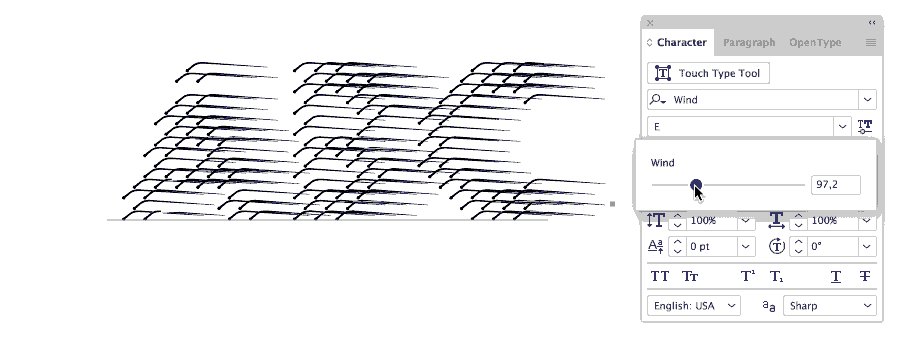
Eine weitere Errungenschaft besteht darin, dass durch Interpolation auch kurze typografische Animationen entstehen können, was sich vor allem für experimentelle Displayfonts eignet. Durch diese generative Art der Schriftgestaltung besteht auch die Möglichkeit, (typografische) Animationen zu erzeugen, die sich vor allem für bewegte Plakate eignen. Theoretisch lassen sich auch nicht-alphabetische Formen erzeugen, die in Animationen eingebunden werden können. Die Schrift Wind, ein experimenteller Displayfont, der von Hansje van Halem gestaltet und von der Type Foundry Typotheque veröffentlicht wurde, ist nur eines von vielen Beispielen für diese bewegliche Typografie.

Geschaffen wurde die Grundlage für die variable Schriftengestaltung in Zusammenarbeit der weltweit führenden Technologieriesen Apple, Adobe, Google und Microsoft. Das Projekt wurde 2016 auf der Typografie-Konferenz Concergence in Polen als Erweiterung der OpenType-Spezifikationen vorgestellt. Das Hauptziel war die vereinfachte Handhabung digitaler Schriften in der Herstellung, Verbreitung und damit auch in der Anwendung.
Neu ist die Idee nicht. Schon zu Beginn der 90er-Jahre arbeitete Adobe mit Multiple Master Fonts an einem ähnlichen Projekt, um dem Wunsch nach endloser Variabilität in der Schriftgestaltung nachzukommen. Wegen fehlender Kompatibilität und hoher Komplexität konnte sich das Projekt jedoch nicht durchsetzen. Da sich Adobe inzwischen mit anderen Firmen verständigte, wird sich das, im Gegensatz zum Vorgängermodell, anwenderfreundliche Projekt bei Webanwendungen und später bei Desktop-Anwendungen jedoch etablieren.
Mehr Varianten sorgen aber nicht dafür, dass auch zwangsläufig mehr Schriften gewählt werden oder mit diesen besser gearbeitet wird. Für Grafikdesigner bedeuten variable Fonts vor allem, dass sie aus einem größeren Pool einer Schriftfamilie wählen können. Die Schrift Acumin des Typografen Robert Slimbach war zum Beispiel eine der ersten Schriften, die über Illustrator CC und Photoshop CC im Herbst 2017 mit 90 Varianten für Nutzer vorgestellt wurde. Sie konnte sich über das Achsen-Werkzeug mit Schiebereglern von Benutzern verändern lassen und so neue Schriftschnitte erzeugen. Im Kontrast zu den vielen veränderbaren Eigenschaften und der grenzenlosen Auswahl, die durch variable Schriften erzeugt wird, stehen Einschränkungen, die es in der digitalen Typografie zuvor immer seltener gab: So fehlt es bei Acumin, wie auch bei anderen neuen, variablen Schriften, an Sonderzeichen, da oft nur die nötigsten Schriftzeichen zur Verfügung stehen. Unter den 90 Schriftvarianten von Acumin befinden sich nur zwei Kursiv‑Schnitte – über eine Achse lassen sich die einzelnen Buchstaben lediglich schrägstellen.
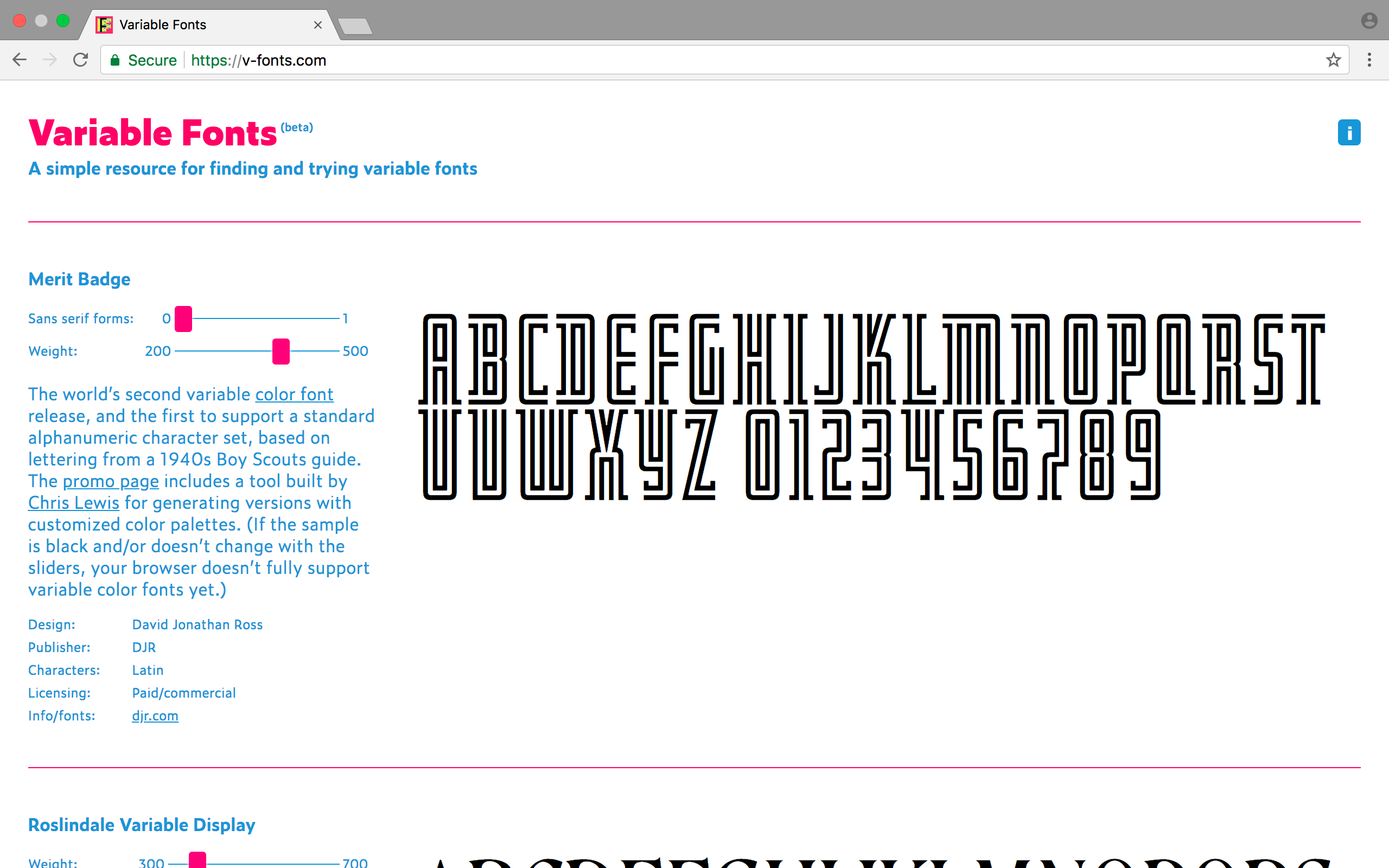
Ein weiteres Problem für Anwender bei der Arbeit mit beweglichen Fonts ist, dass ein Mischen von Schriften durch die nun unendlichen Möglichkeiten mehr Feingefühl und Können erfordert. Der automatischen Erzeugung von Schriftschnitten folgt während der Anwendung ein wahrer Spagat. Eine weitere kleine Hürde, die dem uneingeschränkten Gebrauch der variablen Fonts im Web noch im Weg steht, ist die fehlende Kompatibilität auf Browsern, denn variable Fonts funktionieren nur mit den neueren Versionen von Chrome oder Safari. Texte waren bisher auch auf Webseiten oder in Apps statische Elemente. Komplette Schriftfamilien können nun in einer einzigen Font‑Datei mit mehr Schriftschnitten und (mit Hilfe von Codes) mit zusätzlichen Farben geladen werden. Sie passen sich also nicht nur den Anforderungen der Gestalter an, sondern erzeugen auch ein verbessertes visuelles bzw. ein angenehmeres Leseerlebnis. So werden in der Schrift Merit Badge von David Jonathan Ross variable Typografie und Farbe zusammengeführt. Der mehrfarbige Font entstand während seines Projekts „Font of the Month” und verändert seine Farbe durch einen zusätzlichen Code.

Zum Austesten variabler Schriften eignet sich Variable Fonts oder kurz: v‑fonts, ein praktisches Tool in Form einer Webseite von Nick Sherman. Das Ziel der Seite ist, variable Fonts auf einfache Art und Weise ausprobieren zu können. Praktisch ist auch, dass grundlegende Informationen über die Schriftarten, Gestalter und vieles mehr vorgestellt werden.

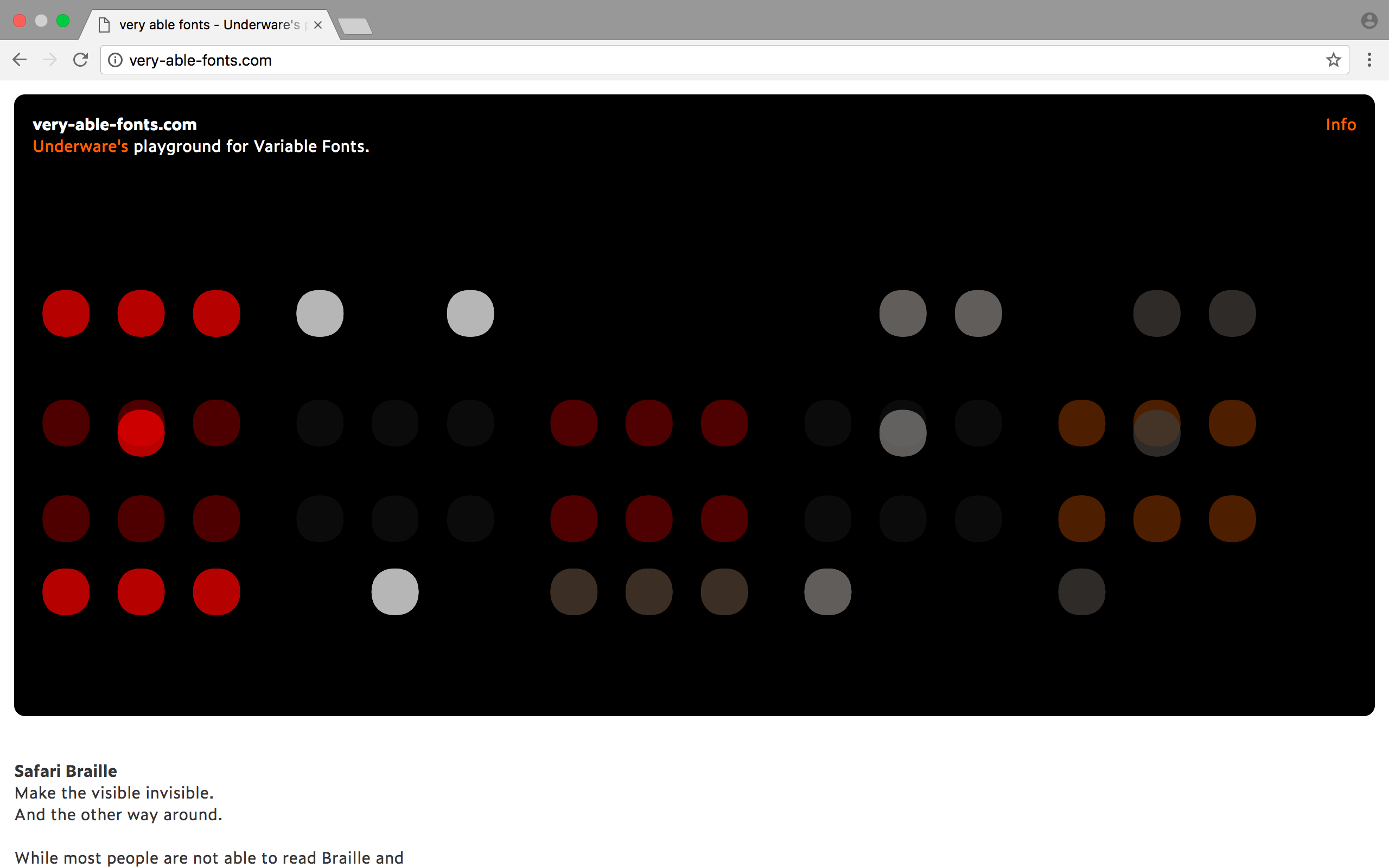
Eine weitere Informationsquelle ist Very Able Fonts von der niederländischen Type Foundry Underware. Es versteht sich von selbst, dass diese Seite nur in den Browsern funktioniert, die variable Fonts unterstützen.

Variable Schriften revolutionieren die Typografie und stellen sie vor neue Herausforderungen, aber auch vor offene Fragen, vor allem in Bezug auf die Bezahlabwicklung oder die Handhabung der Lizenzierung: Sinken mit der einfachen, stufenlosen Interpolation von Schriftarten die Preise für qualitativ hochwertige Typografie? Wie viel ist eine Schriftfamilie wert, die viele, teilweise automatisch generierte Schriftschnitte beinhaltet? Geht mit variablen Schriften ein Qualitätsunterschied einher? Mit diesen Fragen wird man sich zukünftig sicherlich beschäftigen müssen.

