Table of Contents
Bei der Bearbeitung des zu druckenden Grafikdokuments spielt die Farbe eine wichtige Rolle. Über die Farbe unterstützen wir den Leser bei der Orientierung — indem einige Bereiche der Seite hervorgehoben werden — und vermitteln ihm bereits eine bestimmte Stimmung.
Farbe ist jedoch sehr subjektiv, und zwar sowohl aus physikalischer Sicht (in Bezug auf das von den Objekten reflektierte Licht und die individuelle Farbwahrnehmung des Betrachters) als auch unter kulturellen und symbolischen Gesichtspunkten.
Sämtliche Lichtfrequenzen sind im sogenannten elektromagnetischen Spektrum enthalten. Jede Farbe entspricht einer Frequenz, das menschliche Auge kann aber nur einen Teil dieser Frequenzen unterscheiden. Newton war der erste, der die Farben aus wissenschaftlicher Sicht beschrieb und eine Verbindung zum Licht herstellte. Er war auch der Erste, dem es mithilfe seiner Prismen-Experimente gelang, das sichtbare Farbspektrum, d. h. jenes des Regenbogens (Rot, Orange, Gelb, Grün, Blau, Indigo und Violett), abzubilden.
Die meisten Säugetiere verfügen über ein dichromatisches Farbensehen, können also die Farbenpaare Schwarz-Weiß sowie Gelb-Blau erkennen. Menschen (und Affen) sind Trichromaten, neben Schwarz-Weiß und Gelb-Blau können sie auch Rot und Grün unterscheiden. Der Mechanismus der Farbwahrnehmung in unserem Gehirn basiert auf Komplementärfarbpaaren.
Josef Albers, Maler und Lehrer am Bauhaus, schrieb in seinem Buch „Interaction of Color[1]:
Wenn jemand „Rot“ sagt (als Bezeichnung einer Farbe) und wenn fünfzig Personen zuhören, darf man erwarten, dass 50 verschiedene Rot in ihrem Bewusstsein auftauchen. Man darf sicher sein, dass all diese Rot verschieden sind. (…) Farben erscheinen in einem konstanten Wechsel, weil immerfort auf wechselnde Umgebung und/oder wechselnde psychische Bedingungen bezogen.

Farbeigenschaften? Farbton, Helligkeit und Sättigung
Der Unterschied zwischen einer roten und einer grünen Paprika ist klar. Es handelt sich um das gleiche Gemüse, die Farben sind aber ganz verschieden. Vergleichen wir hingegen eine grüne Paprika und eine Zucchini, so sind beide grün, jedoch ist das eine Grün dunkler als das andere. Die Farben unterscheiden sich durch drei grundlegende Merkmale[2] voneinander:
- Farbton
- Helligkeit
- Sättigung
Der Farbton entspricht dem, was landläufig als „Farbe“ bezeichnet wird: Rot, Grün, Gelb.
Die Helligkeit beschreibt, wie hell oder dunkel eine Farbe erscheint und hängt physikalisch mit der Menge an Licht zusammen, die von der Oberfläche reflektiert wird.
Die Sättigung beschreibt die Intensität oder Brillanz einer Farbe. Eine gesättigte Farbe ist sehr intensiv, matte (bzw. helle, blasse) Farben gelten als stumpf.
Die Temperatur ist eine weitere Farbeigenschaft. Eine Farbe als warm oder kalt zu bezeichnen, ist sozusagen gängige Praxis. Rot und Orange gelten als warme Farben, Blau und Grün als kalte, doch nicht immer sind blaue Objekte kalt (und umgekehrt): Man denke nur einmal an die Flamme von Gasherden.
Farbmischung
Das sichtbare Spektrum (jenes des Regenbogens) besteht aus lediglich 7 Farben. Alle anderen Farben, die wir wahrnehmen, entstehen durch das Mischen von zwei oder mehr Farben.
Zwei Arten von Farbmischung werden unterschieden:
- Additive Farbmischung: Licht unterschiedlicher Wellenlänge wird summiert
- Subtraktive Farbmischung: Licht wird subtrahiert
Bei der additiven Farbmischung wird farbiges Licht verwendet, so nutzt beispielsweise der Fernsehbildschirm rotes, grünes und blaues Licht (RGB). Wird in einem Bereich des Bildschirms das rote Licht aktiviert, sieht man Rot, wird zusätzlich auch das grüne Licht eingeschaltet, sieht man Gelb.
Die subtraktive Farbmischung erfolgt mit Körperfarben, wie beispielsweise Tuschfarben. In diesem Fall wird Licht weggenommen, also subtrahiert. Natürliches Licht enthält alle Wellenlängen. Ein gelbes Pigment reflektiert die Wellenlängen, die Gelb entsprechen und einen Teil der grünen Wellenlängen, alle anderen (Rot, Orange und Blau) werden absorbiert. Ein blaues Pigment reflektiert die Wellenlängen, die Blau entsprechen und einen Teil der grünen Wellenlängen, alle anderen (Rot, Orange und Gelb) werden absorbiert. Werden diese beiden Pigmentfarben gemischt, absorbieren sie weiterhin die bereits zuvor absorbierten Wellenlängen (d. h. sie subtrahieren diese), überdies wird Blau von den gelben Pigmenten und Gelb von den blauen Pigmenten absorbiert. Somit bleibt nur die grüne Wellenlänge übrig.

Farbwahrnehmung: Zwischen Wahrnehmung, Psychologie und konkreter Anwendung
Farbe ist ein Phänomen der Wahrnehmung, das mit der Vorstellung, die wir von einem Objekt haben, zusammenhängt und damit verknüpft ist.
Durch Farbe kann der Geschmack von Speisen und Getränken verändert werden. Lebensmittel, deren Farbe von unseren Erwartungen abweicht, lehnen wir selbst dann ab, wenn wir wissen, dass die Nährwerte identisch sind. Farben haben unmittelbaren Einfluss auf unsere Stimmung. Ein schwarzer Koffer wird als schwerer wahrgenommen als ein identischer weißer Koffer.
Das Wissen um Farben und die Assoziationen, die sie hervorrufen, ist elementar. Die Bedeutung, die wir den Farben zuschreiben, ist von Land zu Land verschieden und wandelt sich im Lauf der Zeit: eine historische und kulturelle Frage. Blau steht heute häufig für Stille und Ruhe, im antiken Rom hingegen „hatte blaue Kleidung etwas Abwertendes und Exzentrisches, oder war ein Zeichen der Trauer“[3].
Einer einzelnen Farbe werden eine bestimmte Bedeutung und bestimmte Eigenschaften zugeschrieben; diese erweitern und vervielfältigen sich im Zusammenspiel mit anderen Farben und in einigen Fällen verändern sich sogar. Goethe war der Erste, der die psychologischen Aspekte des Farbensehens durchschaute. Und der französische Chemiker Chevreul zog als Erster einen praktischen Nutzen aus Goethes Konzept. In seiner Funktion als Leiter der Färberei-Abteilung einer bedeutenden Pariser Textilfabrik stieß Chevreul auf ein Problem der Farbwahrnehmung. Das Schwarz der auf einfarbige Stoffe aufgestickten Motive schien sich je nach Umgebung zu ändern: Auf einem roten Hintergrund wirkte es grünlich, auf einem blauen hingegen gelblich. Es handelte sich immer um ein und dieselbe Farbe, die unterschiedliche Wahrnehmung lag allein im Auge des Betrachters. Chevreul begann daraufhin, die verschiedenen Kontrasttypen zu untersuchen.
Chevreul erkannte, dass sich das Wahrnehmungsproblem nur durch Schummeln lösen ließ: Erschien ein Grau auf rotem Hintergrund zu grünlich, so genügte es, dem grauen Faden ein wenig Rot beizufügen, und schon wirkte die Farbe wirklich neutral[4]. Chevreul spricht in diesem Zusammenhang vom Simultankontrast.
Seine Studien über die Prinzipien von Farbharmonie und -kontrast und deren Anwendung in der Kunst resultierten in einem Buch[5], das für etliche Generationen von Künstlern zum Standardwerk wurde.
Farbbeziehungen: Theorien der Farbenlehre
Seit den Tagen Ittens[6] meinen wir Harmonie der Farben, wenn wir von Farbzusammenstellungen sprechen. Vor Itten beruhten die Theorien der Farbenlehre auf Kreisen (wie jener von Newton oder auch Goethe oder Harris) mit isolierten Farben, deren Verhältnis zueinander und deren Beziehungen nicht analysiert wurden.

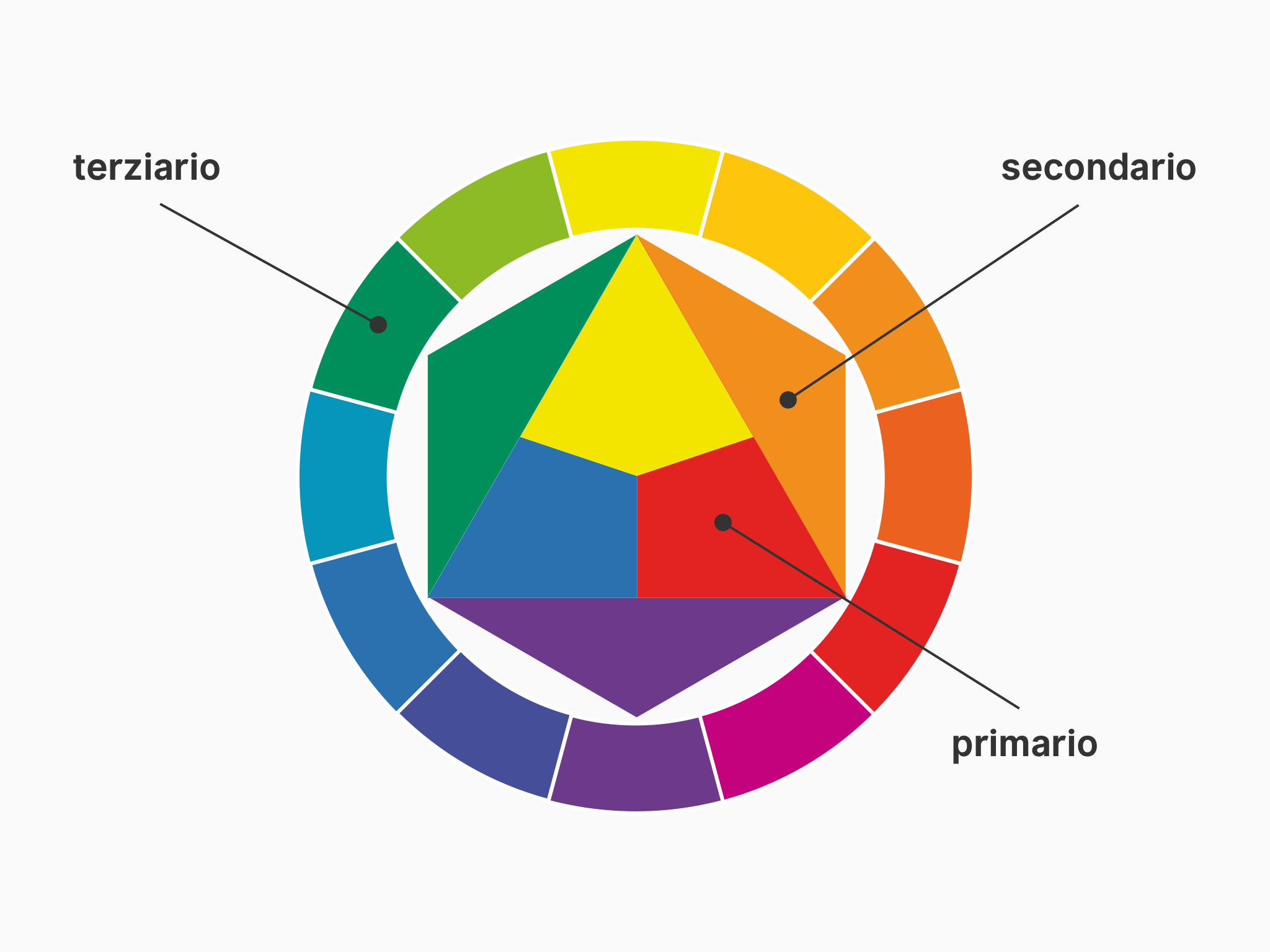
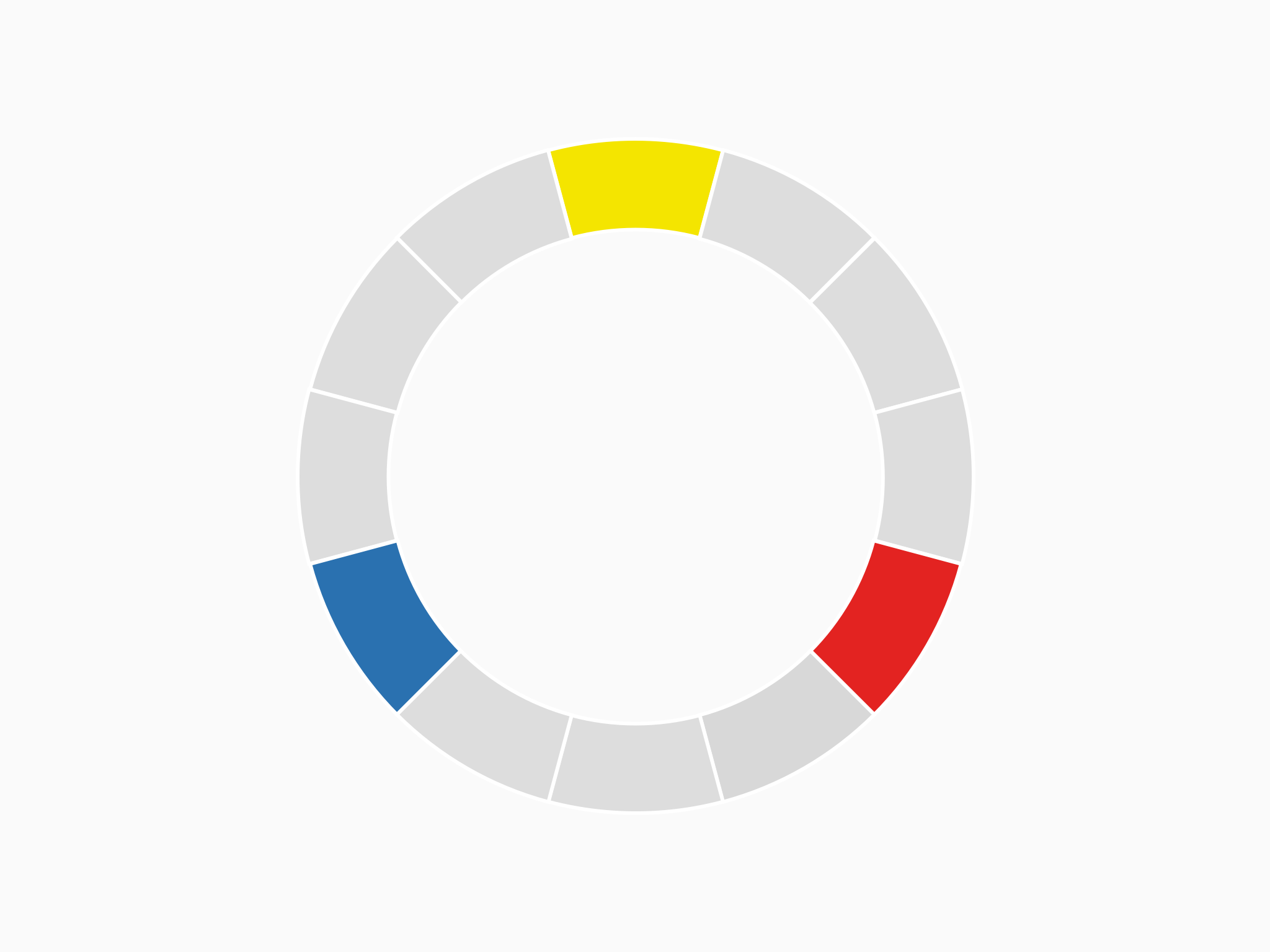
Itten interessierte sich auch für das, was innerhalb des Farbkreises passiert und zeigte auf, wie aus drei Grundfarben (Gelb, Rot und Blau) die Sekundär- und Tertiärfarben gemischt werden.
Er untersuchte die Beziehungen der Farben in Hinblick auf ihre Position im Farbkreis. Die Kombination von Farben, die auf dem Farbkreis nahe beieinander liegen, resultiert in einer größeren Harmonie und Korrelation, werden hingegen Farben miteinander kombiniert, die weit voneinander entfernt platziert sind, so ergibt sich ein höherer Kontrast.
Itten zufolge gibt es sieben verschieden Farbkontraste:
- Der Farbe-an-sich-Kontrast ist der einfachste der sieben Farbkontraste. Er entsteht durch die Zusammenstellung jeglicher Farben maximaler Sättigung.
- Für den Hell-Dunkel-Kontrast werden Farben unterschiedlicher Helligkeit kombiniert.
- Beim Kalt-Warm-Kontrast werden Farben auf Grundlage ihrer Temperatur zusammengestellt.
- Für den Komplementär-Kontrast werden zwei Farben kombiniert, die miteinander gemischt einen neutralen Grauton ergeben, wie beispielsweise Gelb und Violett, Gelborange und Blauviolett, Orange und Blau, Rotorange und Blaugrün oder Rot und Grün.
- Mit dem Simultan-Kontrast wird die Erscheinung bezeichnet, dass das Auge zu einer gegebenen Farbe immer gleichzeitig (simultan) die Komplementärfarbe verlangt und diese, wenn sie nicht gegeben ist, selbsttätig erzeugt (wie bereits vom oben zitierten Chevreul beschrieben).
- Der Qualitäts-Kontrast entsteht, wenn leuchtende, intensive Farben mit stumpfen, getrübten Farben kombiniert werden.
- Der Quantitäts-Kontrast bezieht sich auf das Größenverhältnis von zwei oder mehreren Farbflecken. Er ist der Gegensatz von „viel und wenig“ oder „groß und klein“. [7]

Insbesondere mit dem „Quantitäts-Kontrast“ beschäftigte sich Itten intensiv. Wenn jede Farbe einen charakteristischen Lichtwert besitzt, so gilt es die unterschiedlichen Lichtmengen in ein ausgewogenes Verhältnis zu setzen, sodass „Farbharmonie“ entsteht.
Um dieses Thema besser zu verdeutlichen, erstellte Itten einen neuen Farbkreis, bei dem den sechs Primär- und Sekundärfarben eine Fläche zugeordnet ist, deren Größe umgekehrt proportional zu der von ihr reflektierten Lichtmenge ist. Rot und Grün haben beispielsweise den gleichen Lichtwert und nehmen eine gleich große Fläche ein. Gelb, das einen dreimal höheren Lichtwert als seine Komplementärfarbe besitzt, nimmt hingegen nur ein Drittel der Fläche im Vergleich mit Violett ein.
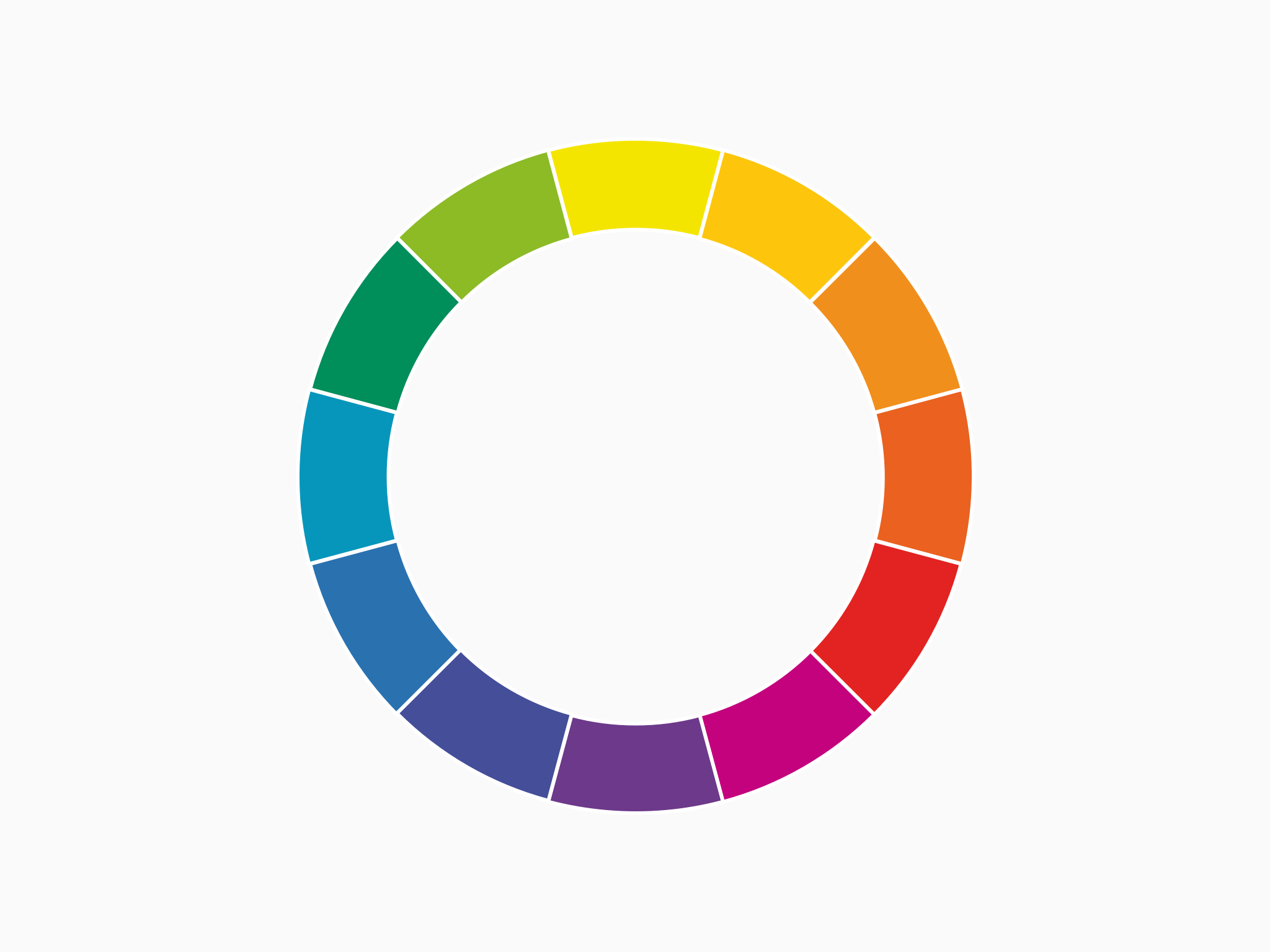
Der Farbkreis

Entlang des Farbkreises entdeckte Itten einige „harmonischere“ Verbindungen und Kontraste:
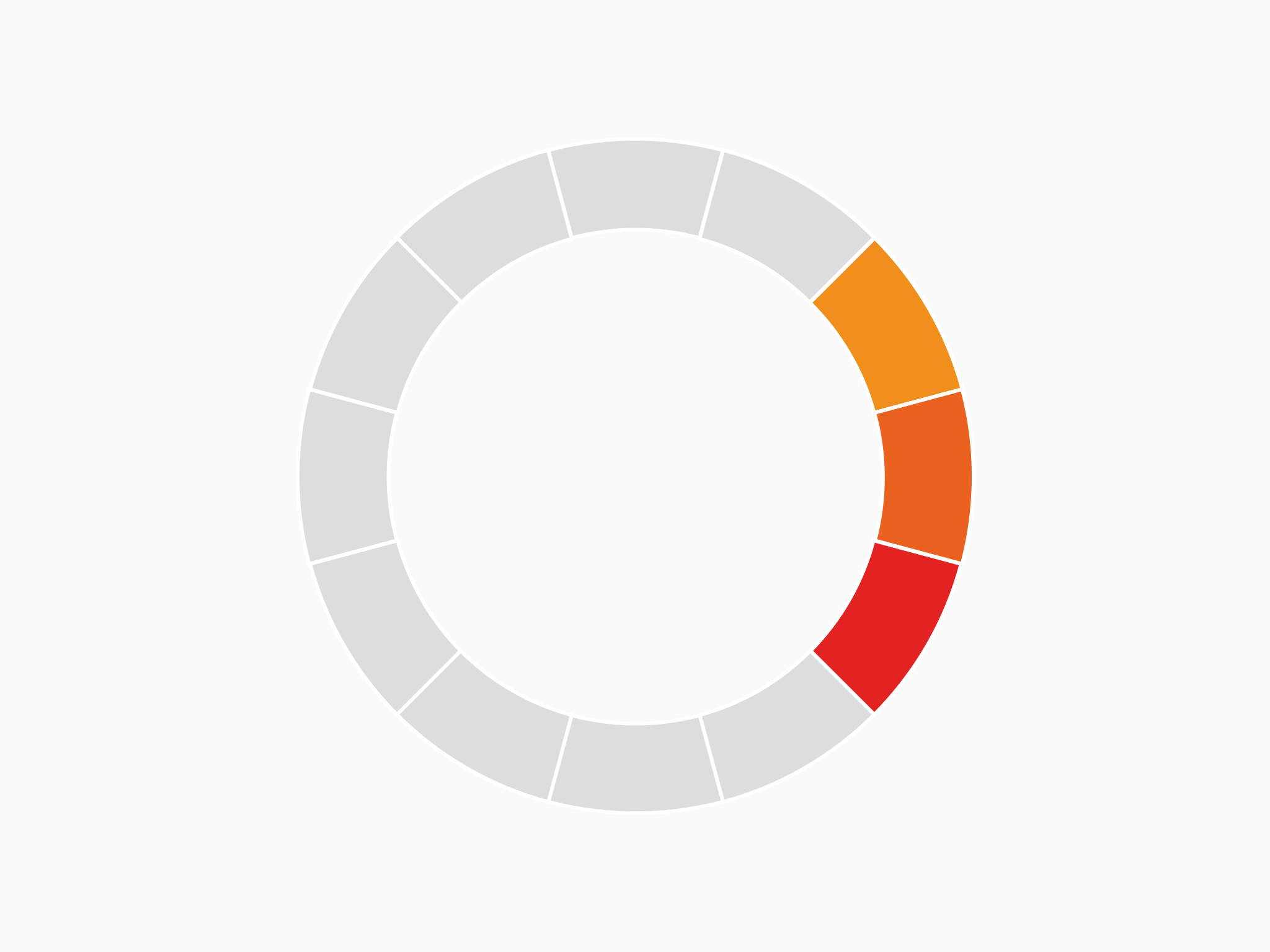
Analoge Farbtöne
Die Farben liegen nebeneinander.

Komplementäre Farbtöne
Die Farben liegen sich gegenüber.

Farbton-Dreiklänge
Drei Farben, die auf dem Farbkreis gleich weit voneinander entfernt liegen. In diesem Fall ist der Kontrast nicht so stark wie zwischen den Komplementärfarben.

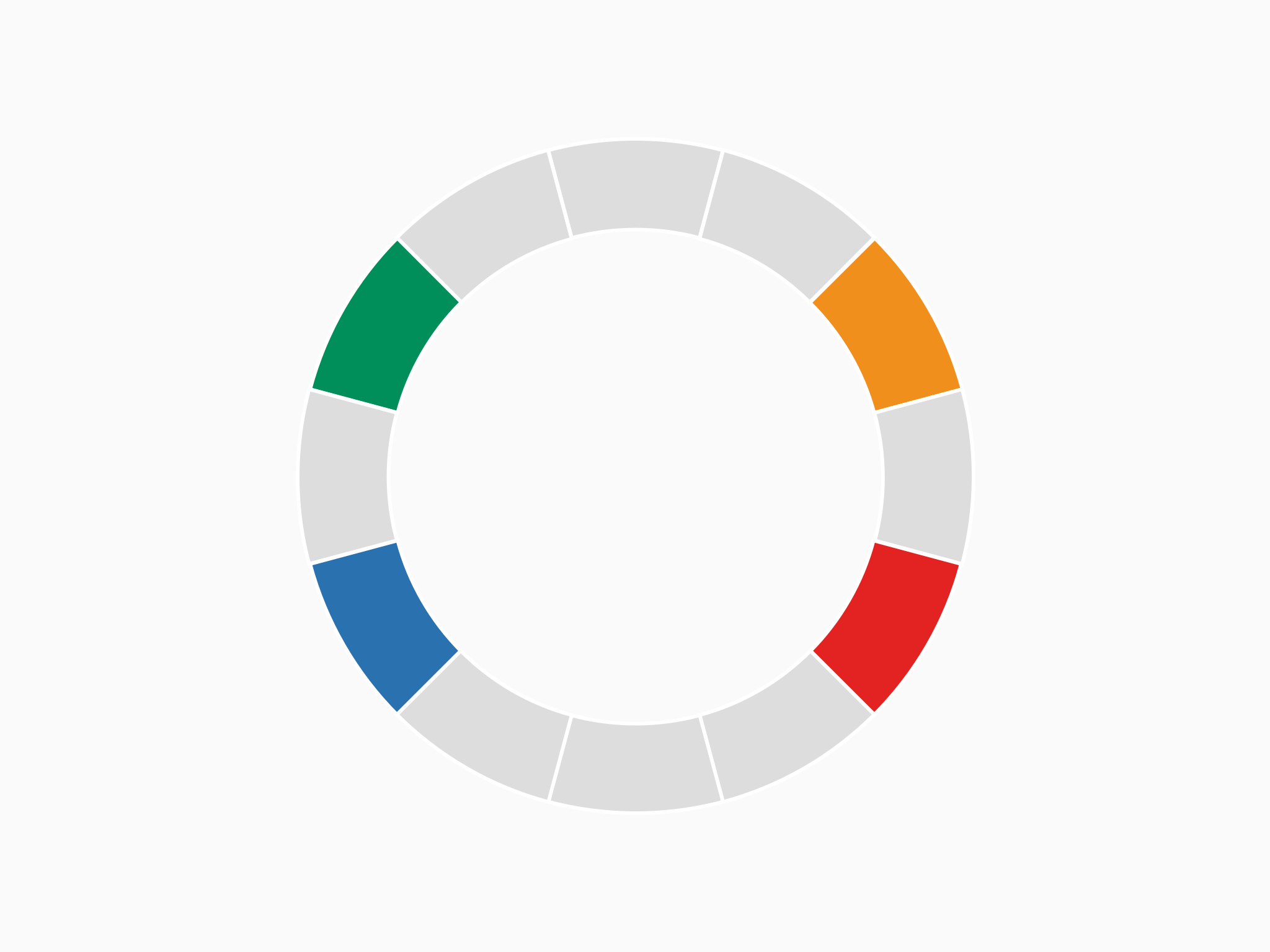
Farbton-Vierecke (Vierklänge)
Zwei komplementäre Farbenpaare.

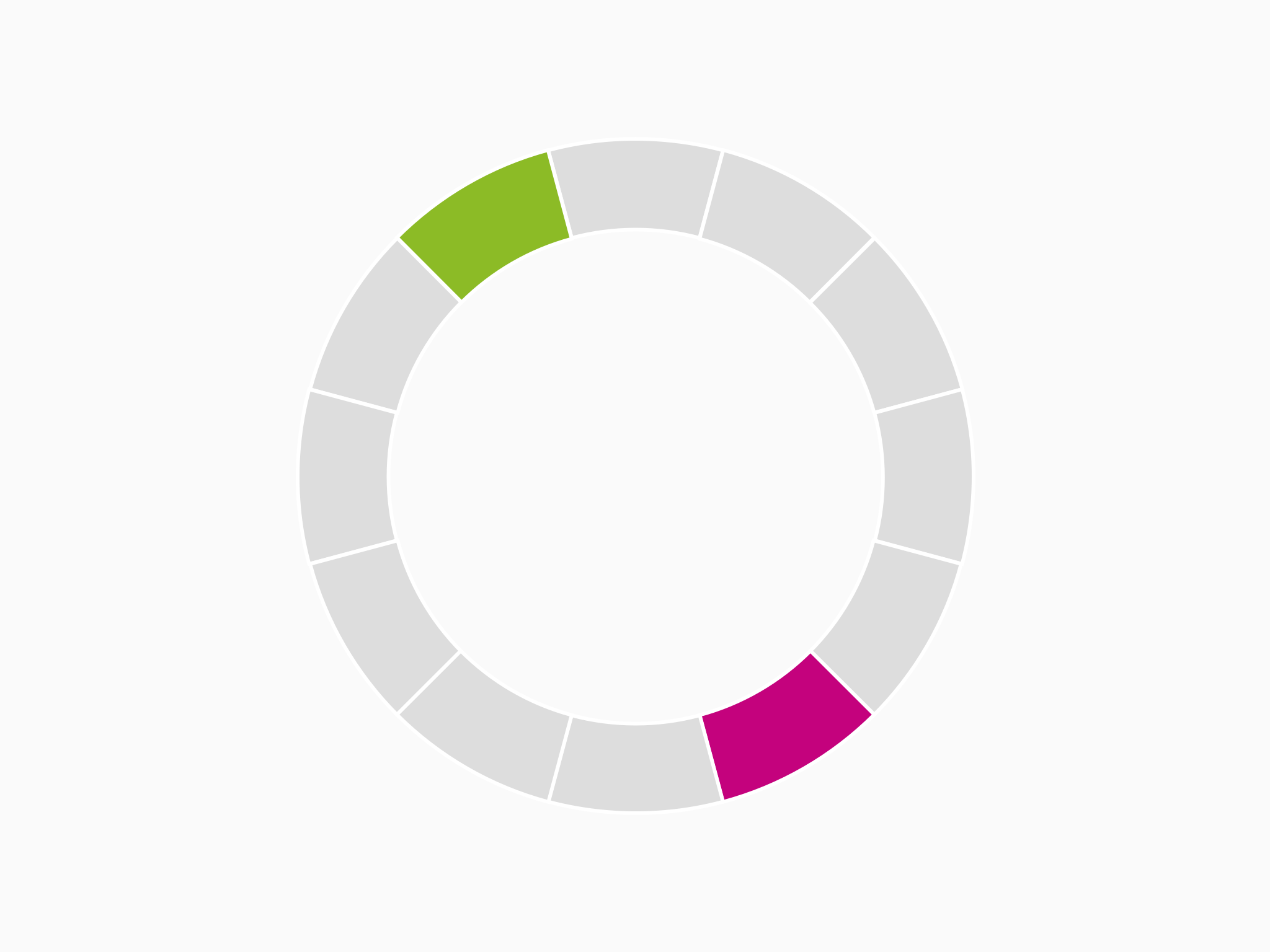
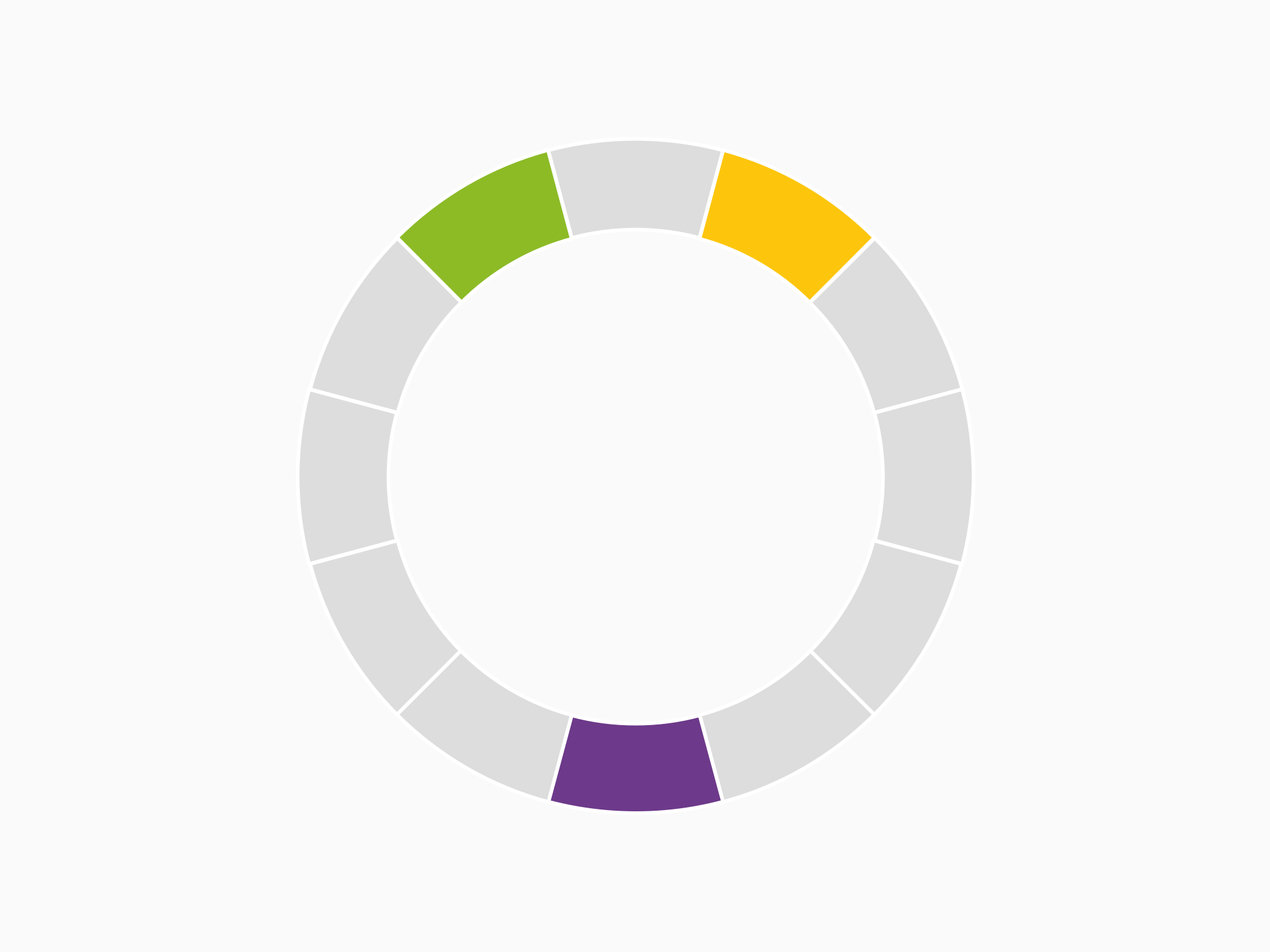
Teilkomplementäre Farbtöne
Ein Dreiklang, bei dem eine Farbe nicht mit der genau gegenüberliegenden Komplementärfarbe, sondern mit den beiden Nebenfarben rechts und links davon kombiniert wird.

Die von Itten aufgestellte Theorie der Farbharmonie war sehr erfolgreich und bildet bis heute die Grundlage etlicher Marketing- und Designbücher. Die Farbe ist jedoch, wie Falcinelli in seinem Werk Cromorama schreibt, kein geschlossenes System, das sich selbst genügt und ohne den Menschen auskommt.
Der Gedanke, dass grundsätzlich eine Harmonie existiert, ist also falsch […] Man mag behaupten, dass die Gegenüberstellung von Rot und Schwarz deutlich attraktiver ist als jene von Grün und Beige und wird in 99 Prozent der Fälle Recht behalten. Und dennoch wird es immer Situationen geben, in denen die Kombination eines Grüns mit Beige vorzüglich funktioniert und perfekt passt. Es ist eine Frage des Talents und des Wahrnehmungsvermögens. Bei der Farbkonstruktion zählt folglich nicht die Harmonie, sondern es kommt darauf an, eine Geschichte zu erzählen.[8]
Fazit
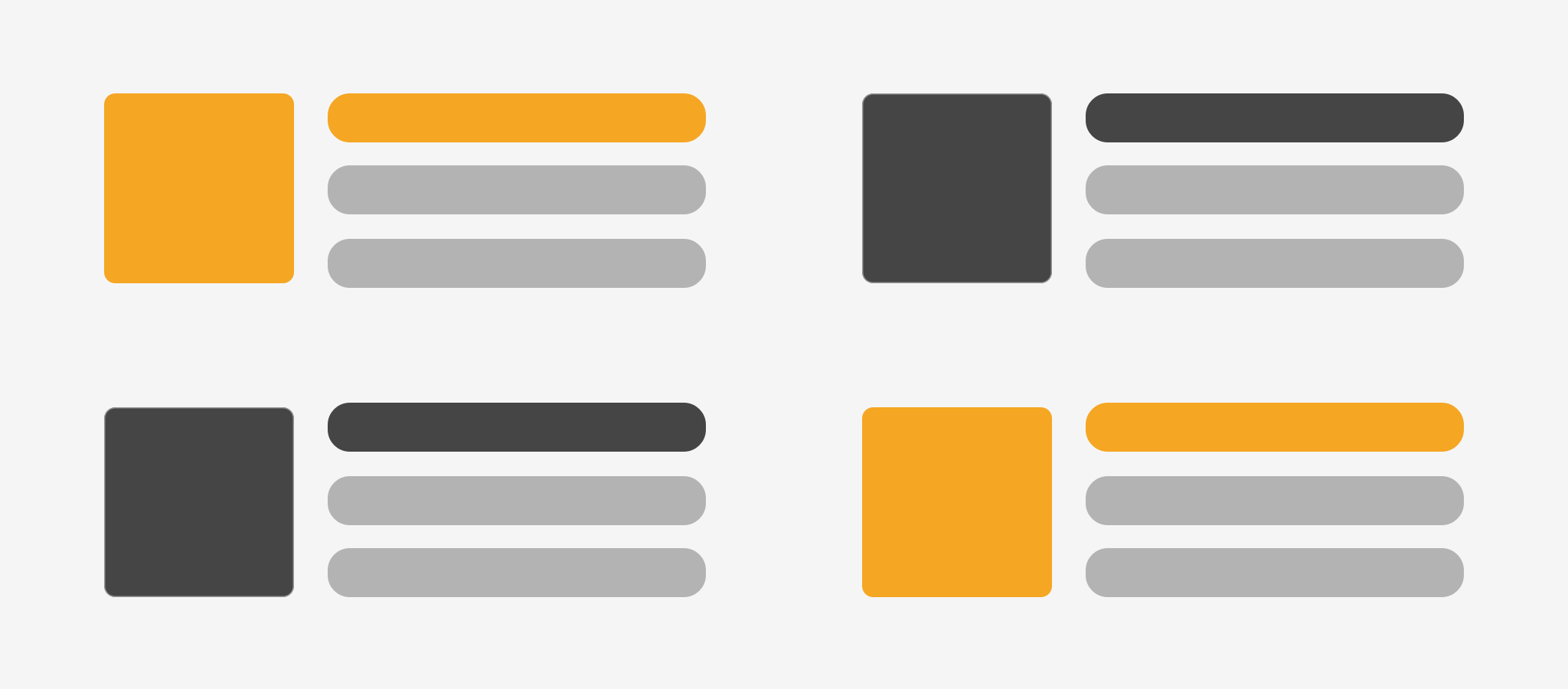
Bei komplexen Layouts können Farben dabei helfen, unterschiedliche Informationsarten voneinander abzugrenzen und Beziehungen zwischen ihnen herzustellen. Mithilfe der Farben lassen sich die verschiedenen Bestandteile des Textes (Titel, Untertitel, Navigationsmenüs) oder bestimmte Abschnitte identifizieren.

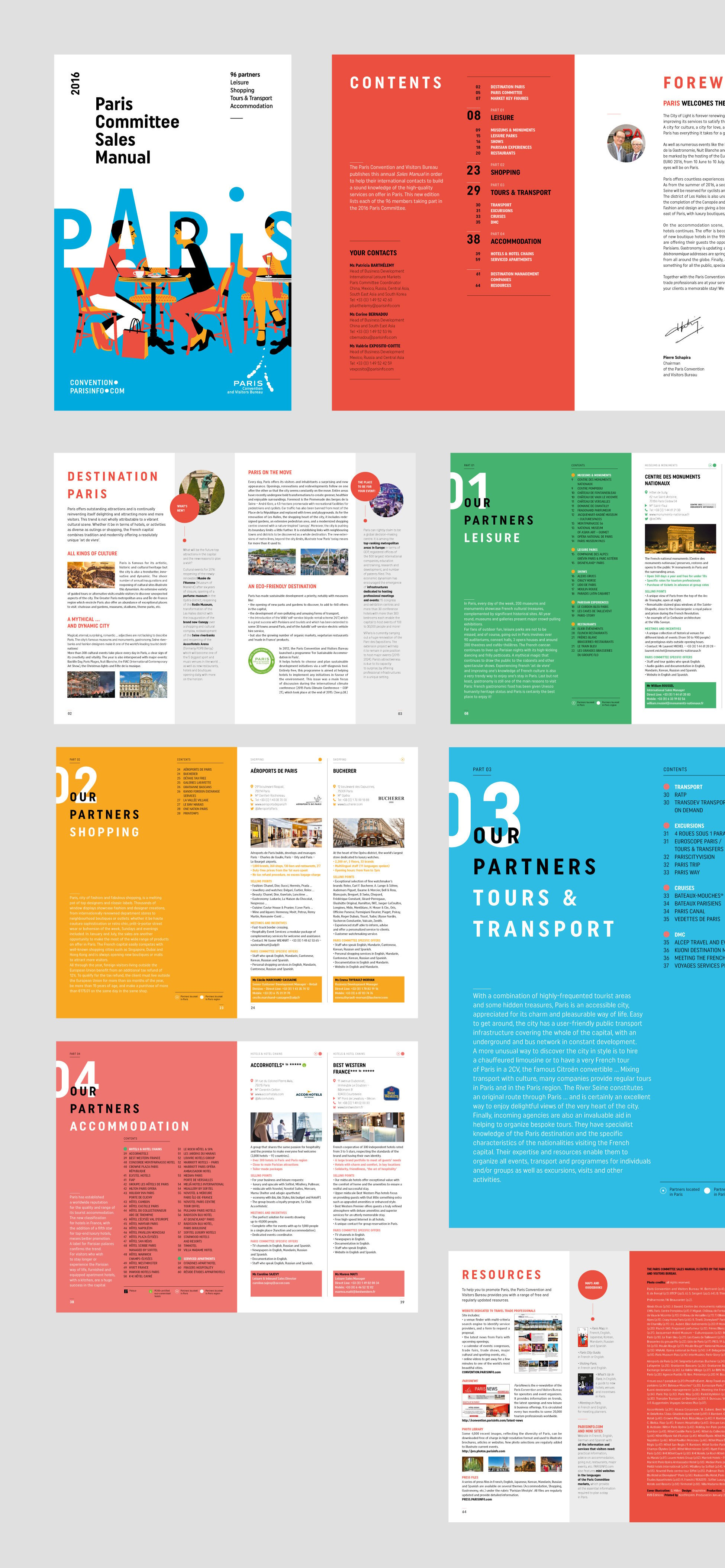
Bei diesem Stadtplan von Paris, der von der französischen Agentur Graphéine stammt, werden die verschiedenen Abschnitte mithilfe von Farben hervorgehoben. Zur Verstärkung des Konzepts ändert sich auch die Farbe der Überschriften jedes einzelnen Abschnitts.

Um eine gute Wirkung zu erzielen, darf die Farbpalette nicht zu umfangreich sein, ansonsten könnte dies die Leser verwirren, da sie sich zu viele Beziehungen zwischen Farben und Informationen merken müssten.

Nachfolgend eine Reihe von Plakaten des kanadischen Centre du Théâtre d’Aujourd’hui. Für sämtliches Werbematerial der Spielzeit 2017–2018 verwendete das Centre lediglich zwei Farben, und zwar auch für die Fotos.
Hilfreiche Quellen
Drei hilfreichen Quellen in Sachen Farbe:
- Adobe Color: Damit können Sie Farbpaletten erstellen, speichern und teilen (Voraussetzung ist ein Creative-Cloud-Abonnement)
- Color Hunt: Eine Sammlung von Farbpaletten, die Sie in Ihren eigenen Projekten nutzen können
- Coolors: Mit diesem Onlinedienst (auch als App verfügbar) können Sie, wie bei Adobe Color, Farbpaletten erstellen, speichern und teilen. Zudem kann Coolors als Plugin in Adobe-Software eingebettet werden.
[1] Interaction of Color erschien erstmals im Jahr 1963 in englischer Sprache (die deutsche Ausgabe ist derzeit nur antiquarisch erhältlich). Es handelt sich um eine Sammlung verschiedener Lektionen über die Eigenschaften von Farbe, die Josef Albers an amerikanischen Universitäten hielt.
[2] Bressan P., Il colore della luna, Editori Laterza, Bari, 2007
[3] Pastoureau M., Blau. Die Geschichte einer Farbe, Verlag Klaus Wagenbach, 2013, Berlin
[4] Falcinelli R., Cromorama. Come il colore ha cambiato il nostro sguardo, Einaudi, Torino, 2017
[5] Chevreul M., The principles of harmony and contrast of colors, 1839
[6] Das Hauptwerk von Itten ist Kunst der Farbe, das zum ersten Mal im Jahr 1961 veröffentlicht wurde und heute noch im Handel erhältlich ist.
[7] Wer sich näher mit dem Thema auseinandersetzen möchte, findet beispielsweise hier weitere Informationen zu Den sieben Farbkontrasten
[8] Falcinelli R., Cromorama. Come il colore ha cambiato il nostro sguardo, Einaudi, Torino, 2017

