Table of Contents
Was macht eine gute Schriftart aus? Was sind ihre Merkmale und Eigenschaften? Woher wissen wir, dass unsere Wahl den gewünschten Zweck erfüllt? In diesem Beitrag finden Sie die wichtigsten Antworten, die Ihnen dabei helfen werden, die richtige Schriftart auszuwählen, die Ihr Projekt aufwertet und Ihnen jede Menge Ärger ersparen kann.
Zunächst wollen wir festhalten, dass das Design an sich rein subjektiv ist und dass es bei der großen Anzahl an verfügbaren (richtigen) Lösungen eigentlich unmöglich ist, eine Schriftart als genau die richtige Wahl zu bezeichnen. Deshalb werden wir uns auf die technischen Elemente konzentrieren, die eine Schrift besonders zweckdienlich machen.
1. Klarer Zweck
Zunächst muss Ihnen klar sein, wofür Sie die Schriftart brauchen. Hier kann man grundlegend je nachdem unterscheiden, ob Sie einen Display-Font oder einen Text-Font benötigen. Die Designregeln dieser beiden Schriftklassifikationen unterscheiden sich stark. Display-Fonts müssen ausdrucksstark sein. Deshalb werden sie häufig für Logos, Überschriften oder einfach als grafische Formen eingesetzt. Dabei kommt es nicht darauf an, dass die Schrift in kleinen Größen und aus großer Entfernung gut lesbar ist. Es muss nicht getestet werden, ob das Design bei einer großen Textmenge schneller ermüdend wirkt als andere. Sie muss vielmehr die Idee hinter dem Design widerspiegeln.
Bei Text-Fonts sieht das ganz anders aus. Adrian Frutiger sagte einmal: „Wenn Sie die Form Ihres Löffels vom Mittagessen im Gedächtnis behalten, dann hat er die falsche Form. Löffel wie auch Buchstaben sind Werkzeuge; mit dem einen holt man Essen aus dem Teller, mit dem anderen holt man Informationen von einer Seite… Bei einem gelungenen Design muss sich der Leser einfach wohl fühlen, da die Buchstaben gleichzeitig banal und schön sind.“ In diesem Fall ist die Wahl sehr subtil. Sie hängt allein von Ihrer eigenen Präferenz ab und hauptsächlich davon, ob Sie eine Sans- oder Serif-Schrift benötigen und ob ihr Design eher klassisch oder modern angehaucht sein soll. Ganz klar – sie erfüllt immer noch ein gewisses Maß an Ausdruck, doch im Gegensatz zu Display-Fonts ist die Wahrnehmungsebene eine ganz andere.

2. Konsistentes Design und seine Bedeutung
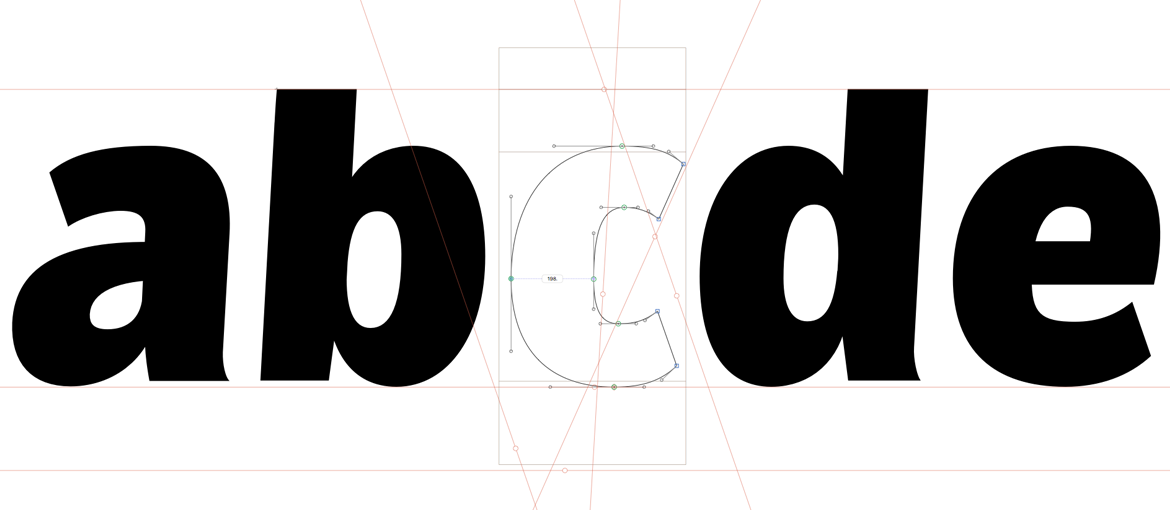
Schriftdesign ist eine akribische Aufgabe, bei der man Stunden über Stunden damit verbringt, das Design Pixel für Pixel und Punkt für Punkt anzupassen. Das Erste, was man als Schriftdesigner lernt, ist, dass konsistentes Design NICHT bedeutet, dass alle Breiten und Höhen einheitlich sein müssen. Je einheitlicher ein Designprojekt ist, desto anstrengender wird das Lesen eines längeren Textes. Dem menschlichen Auge fällt es leichter, charakteristische Details in der Form zu erkennen, und es ist ermüdender für uns, Formen zu lesen, die sich zu sehr ähneln. Der zweite Grund ist, dass verschiedene Buchstabenformen verschiedene Breiten und Höhen aufweisen müssen, um sich ähnlich zu erscheinen. Doch auch wenn man vertikale und horizontale Linien genauer betrachtet, fällt einem auf, dass die Linien, die in dieselbe Richtung führen, von unterschiedlicher Dicke zu sein scheinen. Aus diesem Grund müssen Bögen dicker sein als gerade Linien und horizontale Linien müssen etwas dünner sein als vertikale. Darüber hinaus müssen dreieckige oder runde Enden von Buchstaben um 3-5% über die Grundlinie und Oberlinie hinausragen, sodass sie den Anschein machen, auf derselben Höhe zu enden wie die geraden Linien. Dies wird als optischer Ausgleich bezeichnet und fordert einem Schriftdesigner jahrelange Übung ab, bis sich dieser seiner Entscheidungen sicher sein kann.
Schon in den frühen Stadien des Designprojekts muss auf die passenden Abstände und Proportionen der Buchstaben geachtet werden. Früher, vor der Digitalisierung des Schriftdesigns, hatte ein Buchstabe eine rechteckige Form und die Zwischenräume waren eine physische, wesentliche Eigenschaft eines jeden Zeichens. Das ist heute nicht so viel anders, da jetzt jeder Buchstabe über einen Begrenzungsrahmen verfügt, der die Fläche eines Zeichens und den oberen Bereich seines Körpers begrenzt. Nur durch ein korrektes Spationieren der Zeichen kann man das Design aus den Augen der Leser betrachten – das letztendliche Ziel besteht darin, beim Betrachten des Textsatzes einen ausgewogenen Grauanteil zu erzielen. Dadurch wird ein harmonisches Design gewährleistet, das auf das Auge des Lesers nicht ermüdend wirkt.
3. Kerning
Dies ist die Produktionsphase der Schriftgestaltung. Trotz des korrekten Spationierens der Zeichen, können manche Buchstaben in Kombination noch eigenartig wirken. Ein Standardbeispiel ist die „AV“-Paarung. Die diagonalen Linien haben neben verschiedenen Buchstabenformen eine unterschiedliche Wirkung. Mit gewöhnlichen Abständen entsteht zwischen diesem Buchstabenpaar eine große Lücke. Um einheitliche Abstände zu erzielen, muss der Font angewiesen werden, diese bestimmte Kombination anders zu spationieren. Dieser Vorgang muss für beinahe jede mögliche Zeichenkombination ausgeführt werden – eine sehr monotone und zeitaufwendige Aufgabe, die jedoch die hohe Qualität des Endproduktes sicherstellt. Glücklicherweise werden Designer heute durch moderne Software unterstützt, die das Erstellen von Kerning-Gruppierungen ermöglicht. So kann beispielsweise für die rechte und linke Seite des „v“ dasselbe Kerning festgelegt werden wie für das „w“ etc.
4. Hinting
Dies ist der letzte wichtige Produktionsschritt. Beim Hinting werden Anweisungen für den Computer in die Schriftart eingebettet, um festzulegen, wie die Schriftart auf dem Bildschirm in den verschiedenen Größen im Verhältnis zu den Pixeln des Displays angeordnet werden soll. Dies ist besonders für die kleinen Schriftgrößen von Relevanz, da diese die geringste Anzahl an Pixeln enthalten, um die Form der Zeichen darzustellen. Ohne Hinting können die Buchstaben sprunghaft oder verschoben wirken, Öffnungen können sich schließen und Augen zu dunkel erscheinen. Da wir es heute mit immer höheren Pixeldichten zu tun haben (Retina-Displays haben 144 dpi anstatt der üblichen 72), verliert das Hinting langsam an Bedeutung. Wenn die Schrift jedoch auf Bildschirmen mit geringerer Auflösung betrachtet werden soll, ist es trotzdem nicht zu vernachlässigen.

5. Sprachabdeckung und Diakritika
Gut designte Schriftarten für englische Texte zu finden, ist nicht allzu schwierig. Wenn Sie mit anderen Sprachen (wie dem Französischen) vertraut sind, kennen Sie wahrscheinlich die sogenannten Diakritika – Buchstaben mit einem zusätzlichen Akzent, durch den sich die Aussprache ändert. Für Schriftdesigner bedeutet es zusätzliche Arbeit (und zusätzliches Know-How!), diese Akzente zu designen und korrekt auf den Zeichen zu positionieren. Je weniger verbreitet Diakritika sind (manche werden in mehreren Sprachen verwendet), desto geringer sind die Chancen, eine passende Schriftart zu finden, die sie enthält. In meinem Fall des Polnischen baut die Sprache auf Akzenten auf, die zu den weniger verbreiteten gehören. Laut Google Fonts enthalten 50% ihrer Schriftressourcen polnische Diakritika. Als Nächstes muss geprüft werden, ob die Diakritika korrekt designt wurden. (Hierzu gibt es eine umfassende Studie zu den Diakritika Mitteleuropas: https://theinsectsproject.eu/.) Wenn Sie eine neue Schriftart auswählen, achten Sie also immer auch auf die Akzente!
6. Es kann losgehen!
Die oben vorgestellten Regeln sind lediglich Richtlinien, die die Voraussetzung hochwertiger Schriftarten betreffen. Der erste Schritt bei der Auswahl einer Schriftart besteht darin, genau zu wissen, wofür Sie sie benötigen und wie ihr Design sich auf den Leser auswirken wird. Danach prüfen Sie die Schriftart im Hinblick auf die Produktqualität – konsistentes Design, Kerning, Hinting und Sprachabdeckung. Zuletzt müssen Sie sich zwischen Ästhetik und Funktionalität entscheiden.